Everyone can be productive. There are many things that can enhance our productivity, some are big and some are small. When we talk about web development, the first thing that comes into our mind is a website. The developer came at second, but still, his value is the most. If it is not for a website developer that none of the websites would have existed.
Managing workflow is the biggest challenge for a website developer. To move and make every part of a website in a development cycle is a herculean task. Streamlining the workflow needs strategy and tools. Without these tools, it is almost impossible to even just maintain the same level of productivity. Boosting productivity is like the next level of the web development. Once a developer is ready to boost his productivity, he might need some third party help to ensure it.
In this article, I am going to provide the list of top 10 tools for website developers which can help them to increase their efficiency. Let’s check these tools out,
- jQuery

http://jquerytools.github.io/download/
jQuery is a feature-rich JavaScript library. The main components of Java such as transversal and manipulation of HTML documents, AJAX, animation and event handling are easy-to-use API which works brilliantly across all the browsers.
Working with jQuery entirely depend upon a developer’s experience, with JavaScript, CSS, HTML and all other programming concepts. jQuery is a fully loaded JavaScript library. The true power of jQuery lies in the JavaScript. A developer with a strong grasp on JavaScript can utilize jQuery very efficiently.
For starters, it will improve their competence with JavaScript. This in ultimate result will increase productivity. Its popularity among the developer’s community puts it on number one on my list.
- GitHub

Git is actually a software with “open-source version control”. One of its basic function is to keep a record of all the changes you’re making to a project. It is a perfect tool if you’re working in a team. Backtrack feature comes very handily when you’re working in a team. It even tracks which developer made which changes.
GitHub is a server which remotely enables you to manage your project. It has inbuilt code review tool. This enables your team to work even more efficiently. You can propose changes to a project, request a review, measure the differences, give clear cut feedbacks to avoid any type of miscommunication. It also gives you repositories configuration to reduce human errors.
GitHub provides a developer, a platform to manage his ideas. In a nutshell, GitHub is a huge community, which will certainly increase your productivity.
- Bootstrap

Most of the developers recommend Bootstrap framework. It is the framework for both backend and front-end developers who love their jobs. What a User Interface framework like Bootstrap does is really incredible.
While building a front-end application, you must have noticed all the same patterns emerging. A user interface framework like Bootstrap, abstract the common elements into reentrant modules. This empowers a developer to overpass the elements of new applications with ease and speed.
As I said before, Bootstrap is the most common framework which is being used in the developer community. It is developed by the team at “Twitter”.
The features are quite awesome such as a normalized stylesheet, model object builder, JavaScript plugin, Vanilla CSS, CSS media queries, jQuery plugin and many other incredible features.
- Sass

Sass is the most stable, mature and capacious professional degree Cascading Style Sheet (CSS) extension language. The most important thing for CSS is generally not very, “Don’t Repeat Yourself” aka DRY.
Sass is a CSS preprocessor which helps you to keep your CSS codes maintainable, in reduced amount and helps you to keep it DRY. It is Nine years old and it is an open source project.
Its main features can be highlighted as, compatible with all versions of CSS and CSS libraries, nesting, mixins, and a combination of variables to render with CSS, this will keep your stylesheet easy to read.
In a nutshell, Sass helps a developer to make the style sheet more DRY or in simple words readable.
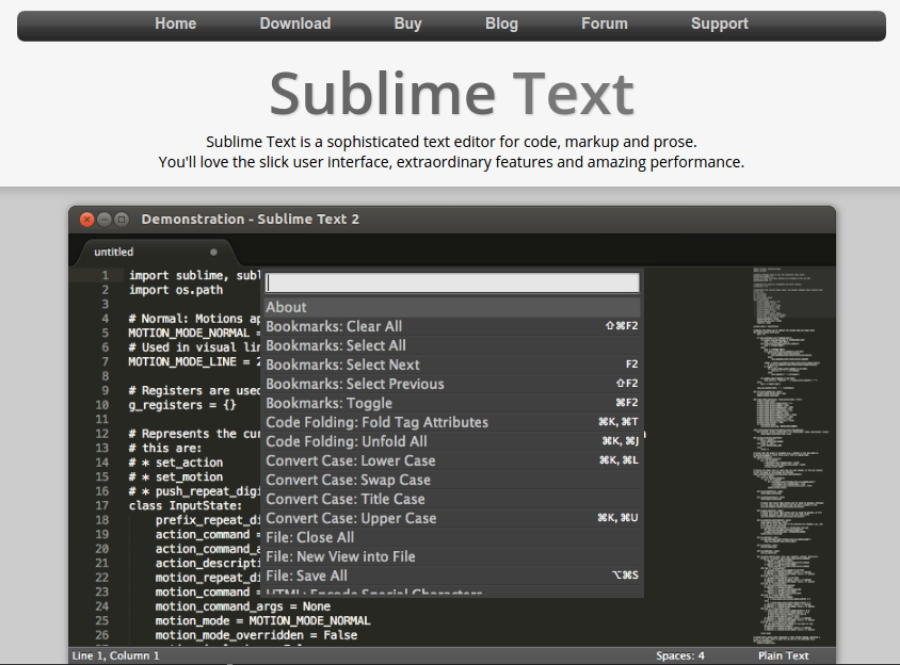
- Sublime text

Sublime text is an elegant text editor for prose, code, and markup. It is very well designed and super efficient. In addition to that, it is super fast as well.
With Sublime Text, you can instantly jump to any word, symbol or line with an option “Goto Anything”. This text editor has one of the finest and most handy keyboard shortcuts which make it one of the favorites.
Sublime Text’s other feature includes its fully loaded command palette. It also avails a developer with “Split Editing”. With this feature, you can split the desktop into two and then it become easier to edit your codes. This can save tons of time of a developer.
It also featured with multiple selections, Distraction free mode, Instant project switch, amazing python based API, and Multiplatform with each license for one computer (Seamlessly supports Windows, Mac, and Linux).
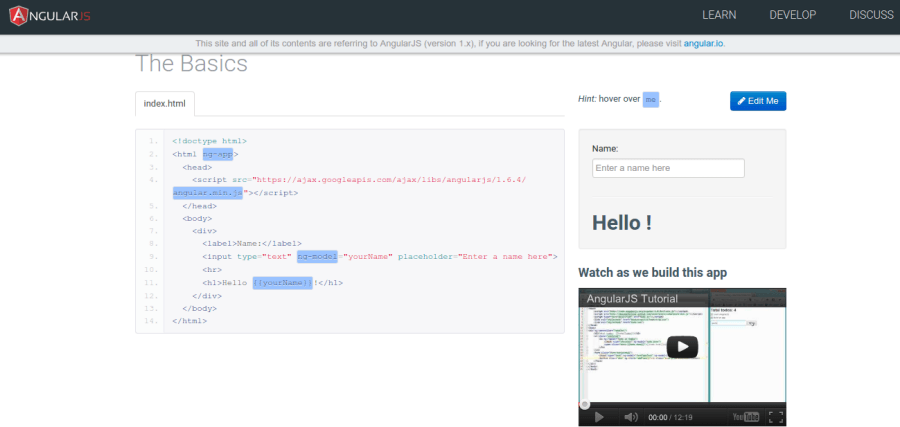
- Angular.js

We all know that HTML is awesome to manage static views when it comes to dynamic views, the major flaw of HTML comes forth and this where AngularJS comes handy. It extends your HTML syntax which makes it more expressive, fast and readable. It can develop such HTML environment which cannot be built with HTML alone.
It is a tool for building a framework which will “mostly suit your application development”. It is very flexible and supports all the libraries. With the help of AngularJS, a developer can easily create a unique web application.
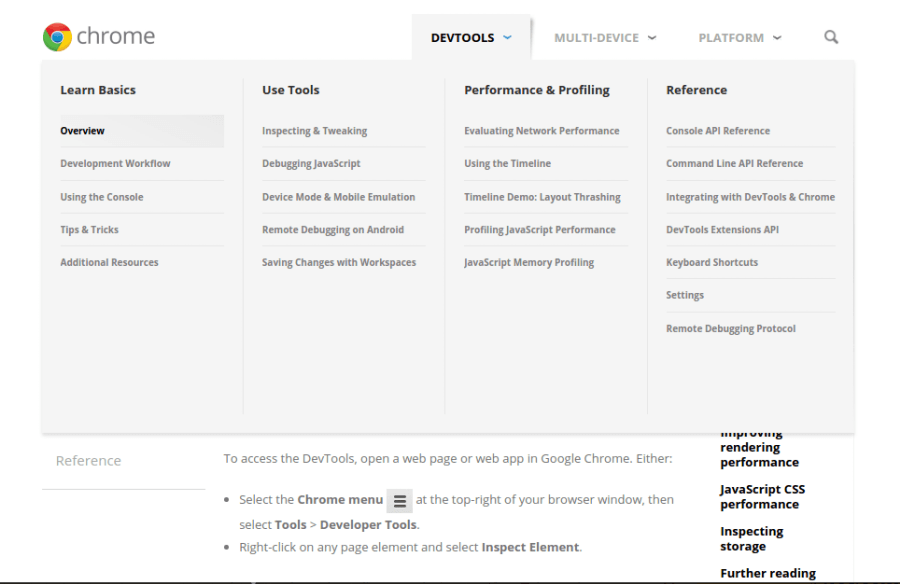
- Chrome Developer Tools

https://developer.chrome.com/devtools
Chrome Developer Tool, as the name suggest is one of the best companions of a developer. It enables a developer to edit the HTML and CSS in real time and also it enables him to debug the JavaScript.
It is usually bundled with Google Chrome and Safari. Through Chrome Developer Tools, a developer can access the internals of their web application.
It also provides you with a thin board of network tools in order to optimize the loading flow of the website. It is expected that Google updates the tool in every six weeks. It is highly resourceful for a developer.
- Intellij

https://www.jetbrains.com/idea
IntelliJ is an Integrated Development Environment which is designed to maximize a developer’s productivity. When IntelliJ index your source code then it will start giving suggestion in every context. It has a very impressive code completion array.
The assistance of IntelliJ is framework specific. However, it is specific to Java, yet it is compatible with other frameworks such as CSS, HTML etc.
IntelliJ predicts your needs and hence proves to be the best productivity booster of its kind.
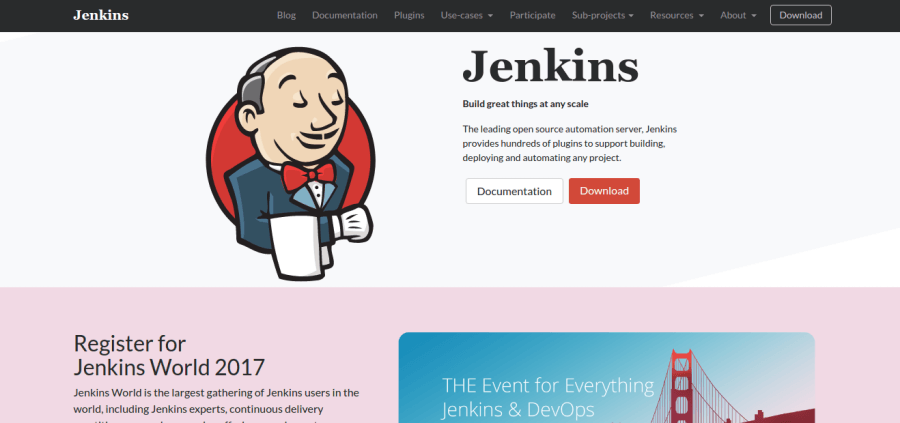
- Jenkins

Jenkins is an isolated Java-based program and it is known as the most used integration server. The task of Jenkins is to build upon the source code. Jenkins is mostly preferred because of the number of plugins that provide extra enhancement to the tool. In my opinion, it is the best tool in the category of IDE for a developer.
So, these are the 9 tools which can enhance the productivity of a developer.
Before leaving I just want to make sure that you got those tools right, Here’s a quick recap.
- jQuery
- GitHub
- Bootstrap
- Sass
- Sublime Text
- AngularJS
- Chrome Developer Tool
- IntelliJ
- Jenkins
So, how you like the list I created? Have a list of your own? Share with us via comments.
Author Bio:
Alana Berge is the writer here. She is working for Awebstar, with a team of expert Website Developers Singapore. She has been in Web development and designer world for more than 5 years. She love all things having to do with PHP, MySQL, CSS, AJAX, or jQuery. You can follow her on twitter @alanaberge0.

Nazia
professional ivf hospital in delhi ncr