
As anyone who writes code for a residing will inform you, web development is hard. The evolution of browsers and gadgets to build for, alongside the languages and frameworks to build with, has left developers with extra of an assignment than ever before. Given that the wide variety of assets out there for learning how to construct web apps is overwhelming and often consists of old-fashioned material, here is a listing of generic principles, capabilities and languages. Count on it: You’ll want them.
HTML and CSS
Don’t be fooled into questioning these are the easy parts. We are still gaining knowledge of how to grasp HTML5 and CSS3 to create quickly and stunning experiences in browsers throughout our growing list of devices. That’s why many front-end developers (a.k.a. user-experience (UX) designers/engineers) are earning greater wages than server-side builders these days. And for proper reason; UX engineering is hard.
JavaScript
Full-stack JavaScript is warm proper now, and it won’t cool off anytime soon (if ever). While many developers assume they “know JavaScript” due to the fact they can write a bit of jQuery (which is important, of course), the language is shortly turning into a ubiquitous and sturdy tool for servers, devices, robots and even internet browsers. By mastering this, you will keep away from losing time diving into asynchronous useful programming and prototype-based programming. You’ll also study a core set of JavaScript libraries and frameworks.
Product Management
After talking to dozens of hiring managers over the past few months, a frequent criticism I hear is that developers lack product sensibilities. In different words, there aren’t sufficient people who understand how to build a top notch products and write extremely good code. Product management consists of the capacity to recognize business objectives, manipulate a task (in general), include agile workflows, and listen correctly to users to tweak a product accordingly. Writing in a check field versus a radio button, for example, is a commercial enterprise decision. Developers want to study how to cautiously make these kinds of decisions to make the job of full-time product manager much less tough (or now not needed).
Frameworks
JavaScript, Ruby, PHP, Java, C# and Python all have multiple frameworks designed to make internet improvement more best (i.e. getting more carried out in much less time). Pick one and analyze it truly well. Build multiple web apps with it and make sure you’ve blanketed as many one of a kind features as feasible on each server and browser facet of things. Going in depth with one language makes it less difficult to research new frameworks down the road.
Git
Version manage of your code is essential, and Git has received the day amongst the web developer community as the go-to tool for collaboration, record-keeping and incorporation with deployment processes. If you are simply getting started, I would tremendously propose Try Git as nicely as engaging in “social coding” with the aid of GitHub.
Test-Driven and Behavior-Driven Development (TDD and BDD)
Not having solid ride here will get you right away eliminated from the applicant pool for a job with a sequence improvement team. The method of writing tests and specs before you write the code in your app will ensure you have sufficient coverage at micro- and macro levels in your app. The Wikipedia article on BDD is a superb useful resource for learning about TDD and BDD, but make positive you follow tutorials on high-quality practices for your language/framework of preference as you learn. Avoid tutorials that don’t mention TDD and/or BDD.
JSON APIs
This deserves some extent of its own as a result of JavaScript Object Notation (JSON) is that the dominant language of automatic communication between services on the online nowadays. Developers ought to understand each way to work with genus Apis and the way to make their own. this can be necessary as a result of net development is changing into progressively modularized as service-oriented architectures become the norm, JavaScript frameworks become additional rife, coming up with for mobile starts from day one, and also the incorporation of third-party genus Apis continues to build up.
Caching
Speed is one of the most necessary factors for an exceptional person ride on the web. Sadly, it is rare for developers to recognize how to graph and put in force a decent caching strategy. Relying on an unnecessary wide variety of calls to a database and/or file system is a great way to sluggish matters down and annoy users. Web developers have to think about how to get as a whole lot data in reminiscence (e.g. with some thing like Memcached) as fairly possible, and then how to get matters cached at the file gadget degree to keep away from making calls to a database (which is the pace bottleneck for most apps). Most cutting-edge frameworks have built-in approaches to use reminiscence and file-system caching (both partial and full-page caching), so take the greater time to research how to do this even if you are now not watching for high quantities of traffic. (Learn a few hints in 5 Tech Experts Share Their Caching Secrets.)
Background Tasks
Online tutorials, in particular, are notorious for no longer training web developers how to suppose in a paradigm of kicking tactics to the history to pace up person experiences. For example, when submitting a sign-up structure it is common for an app to send out one or extra emails. However, if this is carried out at some point of the equal request as receiving the shape data, it can create a slow journey for the user. If the emails are sent a few seconds after a background task, no massive deal. These little matters matter. Again, pace is absolutely important. WordPress development company must often be questioning about how to format their apps to be as fast as feasible at each degree of the stack.
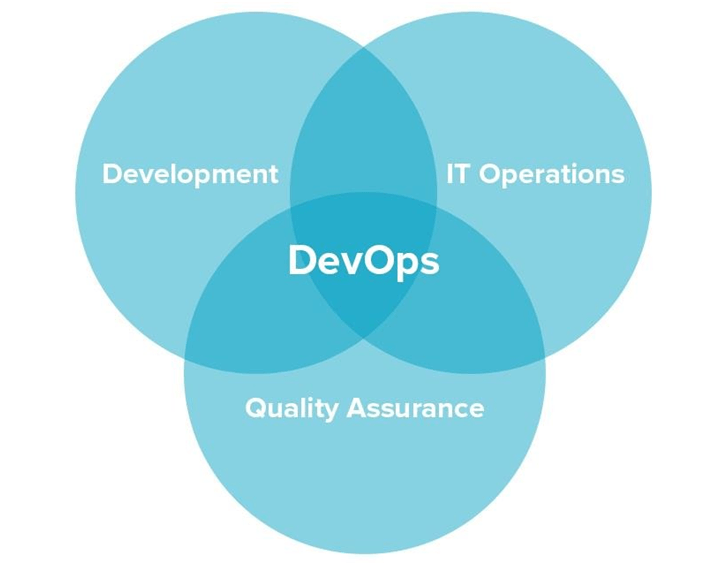
DevOps
Last but (not even close to) least, web developers need to be familiar with the unexpectedly growing set of computing applied sciences for designing, scaling, migrating, testing, optimizing, continuously integrating and deploying code in the cloud. DevOps is the merged set of duties that exist now between the old-school roles of “developer” and “IT professional.” Google, Amazon, Microsoft and a growing range of tech giants have a really notable set of wordpress development services on hand for builders (and, by the way, the technique of using them is getting easier).

It definitely is an interesting time to be a web developer. There are extraordinarily enjoyable technologies out there that make our jobs enjoyable. However, as I cited above, don’t anticipate to study these applied sciences overnight. It takes years to get to a reasonably knowledgeable level, and the procedure of getting to know (as you would expect) by no means ends.
A high-quality way to speed up your skills, however, is to examine at once from practising developers. And, while there is no substitute for in-person instruction, a developing quantity of on-line guides and tutorials are reachable that search engines are doing an awesome job revealing at the top of their results. So, start with the aid of looking for tutorials and articles in the languages, libraries and frameworks of interest. Then, talk to friends who are internet developers (if you don’t have any yet, Twitter and Stack Overflow are incredible locations to discover them) and ask how you can great put together yourself to enter the field.
Meta Description :- This guide shows the detailed knowledge about the top things every web designer should know like HTML and CSS, JavaScript, Product Management, Frameworks, Git, Test-Driven and Behavior-Driven Development (TDD and BDD), JSON APIs, Caching, Background Tasks, DevOps
Tags / Keywords
- Things every web designer should know
- Things to remember while web design
Author’s Bio
Name :- Yashraj Singh Shaktawat
Location:- Jaipur, Rajasthan, India
Designation:- Digital Marketing Executive

Yashraj serves as a Digital Marketing Executive in the leading WordPress development Company named Techno Softwares and there he handles all works related to SEO, SMO, PPC, SME, Content Writing and E-mail Marketing Works. He use to publish his articles on Medium.com. His personal blog is http://yashraj.home.blog.
Instagram:- https://www.instagram.com/yashrajss121/
LinkedIn:- https://in.linkedin.com/in/yashrajsingh7876
Twitter:- https://twitter.com/YashrajSinghSh3

Jay
PressTigers